当ブログでも採用しているWordPressテーマ「The Thor」はカスタマイズの自由度が高く、使い勝手がいいのですが広告関連の挙動には難があります。
テーマのカスタマイズから広告を設定しようとしても上手く反映されないことは日常茶飯事です。
そこで、私がThe ThorでAdsense広告を表示させるために行なっている設定方法を共有したいと思います。
通常ページのAdsense自動広告の設定


アドセンスの通常の自動広告はAMPページよりも簡単に設定を行うことができます。
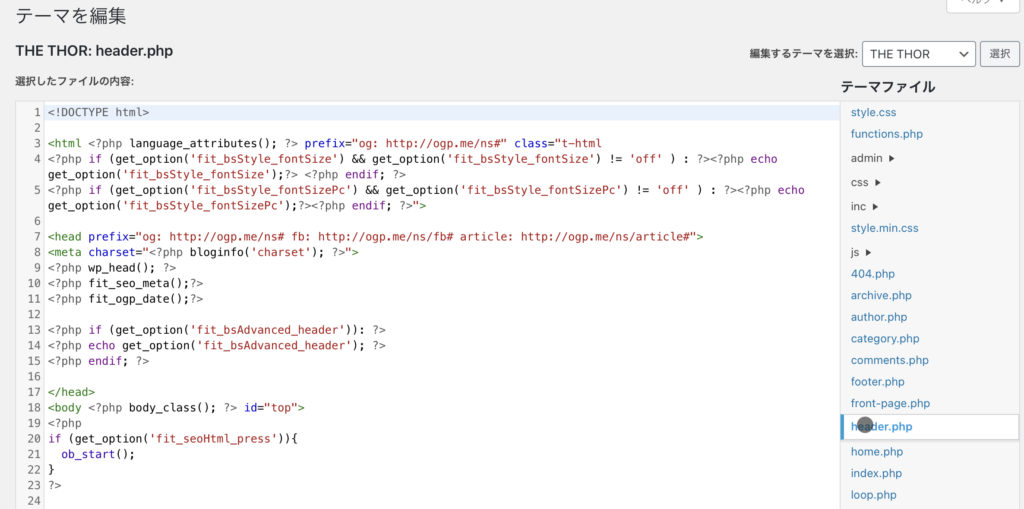
ダッシュボードにログインし、[外観]→[テーマエディター]を開きます。
編集するテーマを[The Thor Child]から親テーマである[The Thor]に変更します。
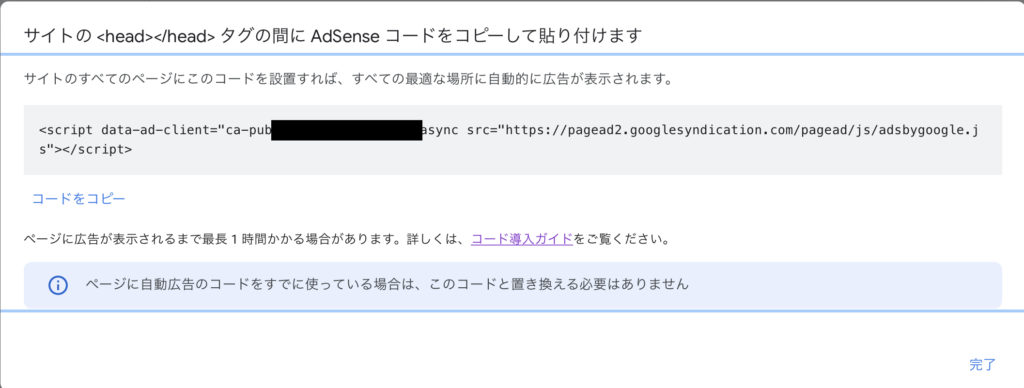
「Header.php」を開き、<head></head>の間にアドセンスのコードをコピーすると完了です。
AMPページのAdsense自動広告の設定

AMP自動項目をオンにするためには二種類のコードを挿入せねばなりません。
解決方法はこちらのサイトに記載されていました。
親テーマのsingle-amp.phpにコードを貼り付けるだけです。

ダッシュボードにログインし、[外観]→[テーマエディター]を開きます。
編集するテーマを[The Thor Child]から親テーマである[The Thor]に変更します。
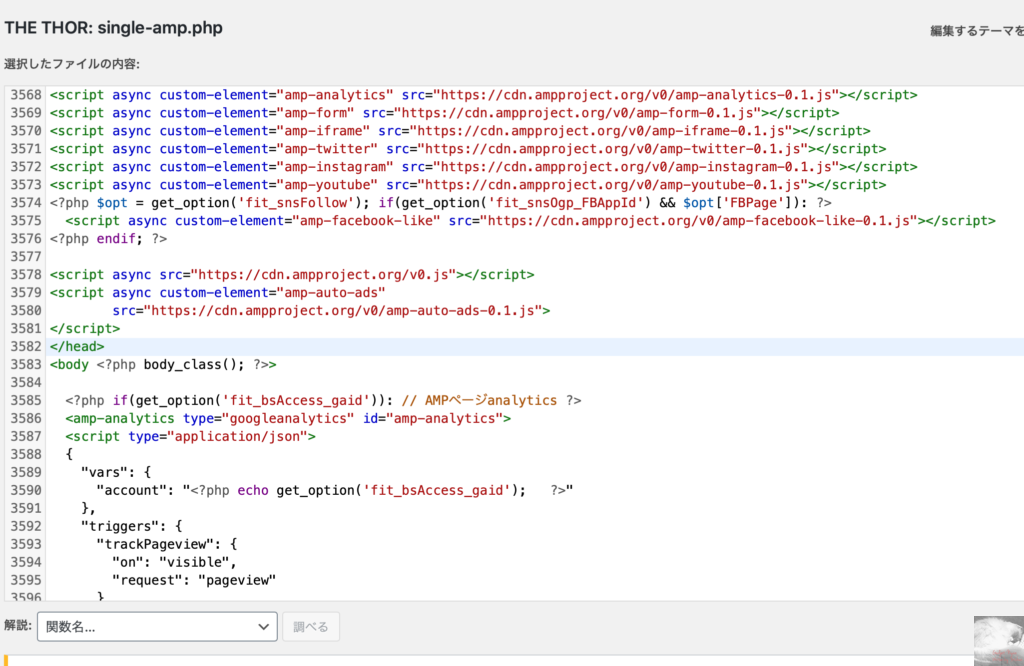
[Single-amp.php]を開き、Adsenseのステップ1のコードを</head>直上に貼り付けます。
</head>タグは3580行目付近にありました。
次に、ステップ 2: AMP 自動広告コードをコピーして、ページの <body> タグのすぐ後に貼り付けます。
<body> タグは</head>タグの真下にあります。
これで自動広告の挿入は完了です
注意点
この作業は親テーマのsingle-amp.phpに直接書き込んでいるため、テーマのアップデートごとに記載する必要があります。
テーマを更新した場合は同様の手順で親テーマにコードを挿入することを忘れないようにしましょう。
合わせて読みたい記事



コメント